최고의 모바일 인터넷 및 통신 에 대한 애플 리케이션 Sony Ericsson SK17i
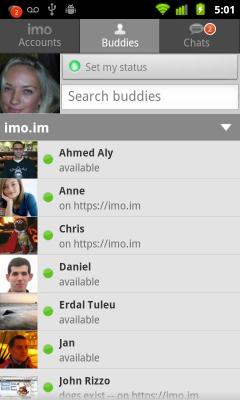
WeChat ์์ฉ ํ๋ก๊ทธ๋จ์ ๋ฉ์์ง, ๊ทธ๋ฃน ์ฑํ
, ์ฌ์ง ์คํธ๋ฆฌ๋ฐ ๋ฐ ๊ณต์ , ์๊ฐ์ ๊ณต์ ํ ์?์๋ ์์
์น์
?, ๊ทธ๋ฆฌ๊ณ ์ธ ๊ฐ์ง ํฅ๋ฏธ๋ก์ด ๊ธฐ๋ฅ์ ์ ๊ณตํฉ๋๋ค. * ๋ณ์ ๋์ฐ์ญ์์?ค. ์์?์? ๋ฉ์์ง๋ฅผ ๋ค๋ฅธ ์ฌ๋์๊ฒ ๋ณด๋ผ ์? ์์ผ๋ฉฐ ๋ชจ๋ ์ฌ์ฉ์๊ฐ ๊ทธ๊ฒ์ ๋ฐ๊ณ ์๋ตํ?์ญ์์?ค. * ํ๋ค๊ธฐ : ์ฌ์ฉ์๊ฐ ํด๋ ์ ํ๋ฅผ ํ๋ค์ด์ ์๋ก์ด ์ฐ๋ฝ์ฒ?๋ฅผ ์ฐพ์ ์? ์์ต๋๋ค. ๊ฐ๊น์ด์์๋ ๋ ๋ช
์? ์ฌ์ฉ์๋ ํด๋ ์ ํ๋ฅผ ํจ๊ป? ํ๋ค์ด ์ฐ๋ฝ์ฒ?๋ฅผ ๊ณต์ ํ ์? ์์ผ๋ฉฐ, ๋ฆฌ๋ชจ์ปจ์ ์ฌ์ฉํ?์ฌ ๋์์ ํด๋ ์ ํ๋ฅผ ํ๋ค๊ณ ์๋ ์ฌ๋๋ค์ ์ฐพ์ ์? ์์ต๋๋ค. ๋ ๋ช
์? ์ฌ์ฉ์๊ฐ ์ ํ๊ธฐ๋ฅผ ์๋ก ๋ถ๋ช ํ๊ณ ๋ํ ์๋๋ฅผ ๊ณต์ ํ ์?๋ ์์ต๋๋ค. * ์์ฑ ๋ฉ์์ง : ์ง๊ด์ ์ธ ์์ฑ ๋ฉ์์ง ์?ต์
?์ผ๋ก ์ง๊ด์ ์ธ ๋ฐฉ์์ผ๋ก ์ ํ๋ฅผ ๋ฐ์ผ๋ฉด์ ๋ํ๋ฅผ ๋?๋ ์? ์์ต๋๋ค. ๋ฉ์์ง๋ ๊ฑฐ์? ์ฆ์...
자세한 내용을
Bluetooth ์ฅ์น?๋ฅผ ๋๊ธฐํํ?์ฌ ํ์ผ์ ๋ ๋นจ๋ฆฌ ๊ฐ์ ธ์?ฌ ์?...
자세한 내용을
๊ณ ํ์ง์? ์ํ ๊ธฐ์ ๋ก ๊ฐ์ฅ ๋น ๋ฅธ ์๋๋ฅผ ๊ฐ๋ ์๋ก์ด UC ๋ธ๋ผ์ฐ์ ๋ฅผ ๋ชจ๋ ๋ค์ด๋ก๋ํ?์ญ์์?ค ....
๊ทธ๋ฅ ๋ฐ๋ชจ๋ฅผ ... ๋น์ ์ ๊ทธ๊ฒ์ ์ค๋
๋ ๊ฒ์
๋๋ค ....
๋?ํ favoourite์...
자세한 내용을
iBibo ๋ธ๋ผ์ฐ์ :
iBibo ๋ธ๋ผ์ฐ์ ๋ ์๋ฐ ์ธํฐ๋ท ๋ธ๋ผ์ฐ์ ์ธ๊ณ์์ ์๋ก์ด ์ปค๋งจ๋ ์ค ํ?๋?์
๋๋ค. ๋ค๋ฅธ ๊ฒ์ ์ํ๋ค๋ฉด ์๋ํด๋ณด์ญ์์?ค. ์ผ๊ฐ ๋ชจ๋, ๋ค์ด๋ก๋ ๊ด๋ฆฌ์, ๊ฒ์ ์์ง, ๋ถ๋งํฌ ๊ด๋ฆฌ ๋ฑ์...
자세한 내용을
p.p1 {
ย ์ฌ๋ฐฑ : 0.0px 30.0px 13.0px 0.0px;
ย font-family : Arial, Helvetica, sans-serif;
ย ๊ธ๊ผด ํฌ๊ธฐ : 14px;
ย ์์ : # fdcc33;
ย }
p.p2 {์ผ์ชฝ ํจ๋ฉ : 30px; margin-right : 20px; ๊ธ๊ผด : Arial, Helvetica, sans-serif; ๊ธ๊ผด ํฌ๊ธฐ : 18px; color : # 87c0f3;}
p.p3 {์ผ์ชฝ ํจ๋ฉ : 30px; margin-right : 20px; ๊ธ๊ผด : Arial, Helvetica, sans-serif; ๊ธ๊ผด ํฌ๊ธฐ : 14px; color : #ffffff;}
p.p4 {์ผ์ชฝ ํจ๋ฉ : 30px; ๊ธ๊ผด : Arial, Helvetica, sans-serif; ๊ธ๊ผด ํฌ๊ธฐ : 18px; color : # 87c0f3;}
ul.temp {์ผ์ชฝ ํจ๋ฉ : 30px; margin-right : 20px; font-family : Arial, Helvetica, sans-serif; ๊ธ๊ผด ํฌ๊ธฐ : 14px; color : #ffffff; list-style-type : ์์; }
ul.temp li (์ฌ๋ฐฑ : 0.0px 30.0px 13.0px 0.0px; }
.style1 {
color : # FF0000;
ํ
์คํธ ์ฅ์ : ๊น๋ฐ;
}
div.shadow1 {
float : ์ผ์ชฝ;
๋ฐฐ๊ฒฝ : url (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) no-repeat ์?ค๋ฅธ์ชฝ ํ?๋จ;
์ฌ๋ฐฑ : 10px 10px 10px 10px;
}
div.shadow1 img {
์์น? : ์๋์ ;
display : ๋ธ๋ก;
์ฌ๋ฐฑ : -3px 6px 6px -3px;
}
div.style2 {
๊ธ๊ผด ํฌ๊ธฐ : 14px;
font-weight : bold;
display : ๋ธ๋ก;
ํจ๋ฉ ๋ฐ๋ฅ : 5px;
์์ : #...
자세한 내용을
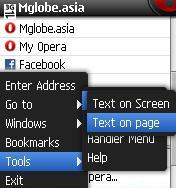
Opera Mini v6 Osterreich Edition
์ ์ฒด ํฐ์น? ์คํฌ๋ฆฐ
Testet on : ์ผ์ฑ 5230...
자세한 내용을
์?์ฌ์ ์?จ๋ผ์ธ์ผ๋ก ์ฆ์ ์ฝ์์ ์ฐพ์ ๋ผ ์? ์์ต๋๋ค. ์์น? ๋ฐ ์ ๋ฌธ ๋ถ์ผ์ ๋ฐ๋ผ ์?์ฌ๋ฅผ ๊ฒ์ ํ ์? ์์ต๋๋ค. ๋?ํ, ๋น์ ์ด ์ ํํ ์๊ฐ์ ์ฝ์์ ํ ์? ์์ต๋๋ค. ์?์ฌ์ ์?์ฝ ์ฝ์์ ์ด๊ฒ๋ณด๋ค ๊ฒฐ์ฝ ์ฌ์ธ...
자세한 내용을
์ด๊ฒ์ ์๋ก์ด ์?คํ?๋ผ ๋ฏธ๋ 6...
자세한 내용을
장치 검색

Sony Ericsson SK17i