Ucweb v8.6 fullscreen 240*400
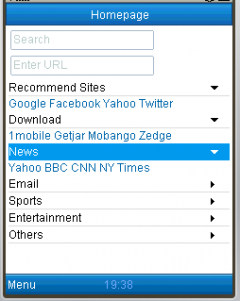
UC Browser for Java - UC Browser는 웹 브라우저와 WAP 브라우저이며 표준 HTML 및 WML 파일뿐만 아니라 대부분�? 웹 Java를 읽을 �?...
자세한 내용을







많은 경쟁 업체와 달리, UC 브라우저는 1.0에서 8.2까지, 클라우드 기간이 있지만 서버없이 항상 사용할 �? 있습니다. 변경 사항을 지켜보고 있습니다! 저급 사용자에게 최신 웹 기술을 제공�?기 위해 우리는 �?년 전부터 클라우드�? 클라우드 버전을 개발했습니다. 그리고 지금, 그것은 사실입니다. 클라우드 버전은 UDisk, App Gallery 및 GIF Animation을 지원�?는 공식 버전과 거�? 동일합니다. 클라우드 버전은 공식 버전과 다르며 사용자 인터�?이스와 네트워크 인터�?이스가 다시 설계�?었습니다....
자세한 내용을p.p1 { 여백 : 0.0px 30.0px 13.0px 0.0px; font-family : Arial, Helvetica, sans-serif; 글꼴 크기 : 14px; 색상 : # fdcc33; } p.p2 {왼쪽 패딩 : 30px; margin-right : 20px; 글꼴 : Arial, Helvetica, sans-serif; 글꼴 크기 : 18px; color : # 87c0f3;} p.p3 {왼쪽 패딩 : 30px; margin-right : 20px; 글꼴 : Arial, Helvetica, sans-serif; 글꼴 크기 : 14px; color : #ffffff;} p.p4 {왼쪽 패딩 : 30px; 글꼴 : Arial, Helvetica, sans-serif; 글꼴 크기 : 18px; color : # 87c0f3;} ul.temp {왼쪽 패딩 : 30px; margin-right : 20px; font-family : Arial, Helvetica, sans-serif; 글꼴 크기 : 14px; color : #ffffff; list-style-type : 없음; } ul.temp li (여백 : 0.0px 30.0px 13.0px 0.0px; } .style1 { color : # FF0000; 텍스트 장식 : 깜박; } div.shadow1 { float : 왼쪽; 배경 : url (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) no-repeat �?�른쪽 �?단; 여백 : 10px 10px 10px 10px; } div.shadow1 img { 위�? : 상대적; display : 블록; 여백 : -3px 6px 6px -3px; } div.style2 { 글꼴 크기 : 14px; font-weight : bold; display : 블록; 패딩 바닥 : 5px; 색상 : #...
자세한 내용을